Tugas 3 Pengenalan Komponen UI Lanjutan Pada Android Studio
Tutorial Menggunakan Komponen Spinner
Spinner adalah salah satu view atau widge yang cukup banyak digunakan pada Aplikasi Android, Widget Spinner digunakan untuk menampilkan List/Dropdown menu, yang terdiri dari item-item, untuk memuahkan user dalam memilih sebuah konten pada aplikasi, kita dapat menyimpan item/valuenya menggunakan sebuah Array atau ArrayList, lalu menampilkannya pada Spinner.
Pada tutorial ini, kita
akan belajar bagaimana cara membuat Spinner untuk aplikasi android, disini kita
akan membuat contoh program sederhana, Untuk itu mari kita simak tutorial
berikut ini.
1. Pertama kita buat terlebih dahulu projek baru, caranya kita
klik create new projek, disini saya mengguanakan versi android 4.1.3
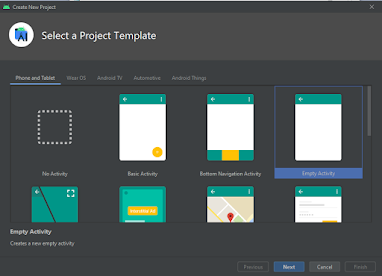
2. Kemudian kita pilih/klik Empty Activity untuk membuat projek kosong, setelah itu kita klik next.
3. Setelah
itu kita akan mengkonfigurasi projek kita, disini saya memberikan name nya itu “Modul3Spinner”, untuk packagenya saya kasih namanya itu
“sultanbisri.blogspot.com” dan saya akan menyimpan file project saya di
“D:\semester6\ti3\Android Studio\Sultan Bisri\sultanbisri\Modul3Spinner”, untuk bahasa pemrograman yang saya
pakai adalah menggunakan bahasa java, dan disini saya memilih minimum API nya
adalah API 21, dan setelah itu klik finish.
4. Kemudian
silahkan teman-teman semuanya dibuka file activity_main.xml, setelah itu
silahkan ketikan script dibawah ini :
5. Nah setelah itu, kita akan mengetikan isi dari spinnernya, yaitu pertama kita buka terlebih dahulu file string.xml, caranya silahkan buka terlebih dahulu folder res, kemudian kita buka folder values, setelah itu kita klik file string.xml.
6. Kemudian
silahkan ketikan script yang ada dibawah ini :
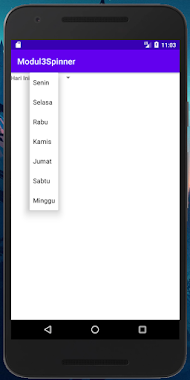
7. Kemudian
silahkan di RUN pada emulatornya, maka akan tampil seperti gambar dibawah ini :
Tutorial Menggunakan Komponen Toggle Button
Toggle Button adalah salah satu elemen dasat pada Android Studio. Pada dasarnya Toggle Button berbedan dengan Button biasanya pada Android, Toggle Button mempunyai dua buah state, yaitu ON dan OFF. Toggle Button memiliki fungsi seperti saat kita menyalakan sebuah lampu, kita bisa menyalakan dan juga mematikan saklar tersebut.
Pada tutorial berikut ini, kita akan belajar cara membuat dan juga menggunakan Toggle Button pada Android Studio, disini kita akan mempraktekannya dengan membuat program sederhana pengenai program tersebut.
1. Pertama kita buat terlebih dahulu project baru, caranya kita klik create new projek
2. Kemudian
kita pilih/klik “Empty Activity”, atau membuat projek baru yang dimana
projeknya itu berupa kosong, kemudian kita klik next.
3. Setelah
itu kita akan mengkonfigurasi projek kita, dengan mengisi name, package, save
location, pemilihan bahasa, dan minimum penggunaan API, disini saya mengisi namenya
itu ToggleButton, kemudian untuk packagenya saya menamakannya itu dengan “sultanbisri.blogspot.com”,
dan saya menyimpan file projeknya itu di D:\semester6\ti3\Android Studio\Sultan Bisri\sultanbisri\ToggleButton,
setelah itu kita akan memilih bahasa pemrogramannya, disini saya memilihnya itu
bahasa “Java”, dan minimum API nya adalah 21, setelah itu kita klik finish.
4. Untuk
selanjutnya silahkan dibuka file activity_main.xml, kemudian ketikan
script atau koding dibawah ini :
5. Kemudian
terakhir jalankan/RUN emulatornya, setelah itu silahkan dicoba tombol yang ada
di aplikasi temen-temen masing-masing.
Tutorial
Menggunakan Komponen Switch On/Off
SwitchButton adalah salah satu widget komponen user interface
yang digunakan untuk menghidupkan dan mematikan suatu fungsi didalam program
aplikasi, yang di ibaratkan seperti saklar lampu, yang bisa kita hidupkan (ON)
dan Matikan (OFF), widget tersebut mirip dengan widget ToggleButton. Pada umumnya SwitchButton digunakan pada
Pengaturan dalam sebuah Aplikasi, yaitu untuk menghidupkan atau mematikan suatu
fungsi dari aplikasi yang kalian buat.
Pada tutorial ini, kita akan belajar cara membuat serta
menggunakan SwitchButton pada Aplikasi Android menggunakan Android Studio,
untuk itu mari kita simak tutorial berikut ini.
1. Sebelum kita membuat aplikasinya, alangkah baiknya kita buat terlebih dahulu project baru, cara membuatnya kita klik “create new projek”.
2. Kemudian kita pilih “Empty Activity” atau projek kosong yang belum sama sekali ada templatenya, kemudian kita klik tombol next.
3. Setelah
itu, kita akan mengkonfigurasi project kita, disini saya menamakan project
namenya“SwitchOnOff”, dan saya juga menamakan package namenya itu “sultanbisri.blogspot.com”,
dan disini saya menyimpan file projeknya itu di D:\semester6\ti3\Android Studio\Sultan
Bisri\sultanbisri\KomponenSwitch, kemudian saya memilih bahasa yang akan
digunakan yaitu bahasa “Java”, dengan minimum API nya adalah API 19, setelah
itu kita klik finish.
5. Terakhir,
silahkan teman-teman untuk menjalakan/RUN emulatornya dan silahkan dicoba komponen
dari switch on/off nya, berikut tampilannya :
Tutorial Menggunakan Komponen ProgressBar
Didalam
sebuah aplikasi, sering kali kita melihat sebuah prosses/progress yang
memungkinkan user untuk menunggu sejenak saat mengakses sebuah konten,
contohnya saat pengguna sedang mengakses konten online atau saat kita sedang
memdownload file, maka proses tersebut terlihat oleh user.
ProgressBar merupakan elemen UI yang digunakan untuk indikasi
suatu proses dalam aplikasi, elemen UI tersebut akan menampilkan suatu pemrosesan
pada konten yang di akses oleh user.
Ada 2 jenis progressBar yang terdapat pada android studio,
pertama yaitu yang indikasi kemajuannya dapat ditentukan, contohnya, saat kita
mendownload file, user harus menunggu beberapa saat, sampai value dari
progressBar tersebut mencapai 100%, atau saat menyalin file ke tempat
penyimpanan yang berbeda.
2. Kemudian
kita pilih “Empty Activity” atau template kosong, setelah itu klik next.
3. Selanjutnya kita akan mengkonfigurasi projek kita, disini saya menamakan namenya yaitu ProgressBar, saya kasih nama pada package namenya itu “sultanbisri.blogspot.com”, kemudian saya akan menyimpan file projek sayanya itu di D:\semester6\ti3\Android Studio\Sultan Bisri\sultanbisri\ProgressBar, dan saya memilih bahasa pemrogramannya itu “Java”, dengan minimum API nya itu API 19, setelah itu kita klik tomblo finish.
4. Kemudian
silahkan buka file “activity_main.xml”, lalu ketikkan script dibawah ini :
5. Terakhir
silahkan dijalankan/RUN emulatornya, maka akan tampil seperti gambar dibawah
ini.
Tutorial
Menggunakan Komponen SeekBar
Di
kesempatan kali ini saya akan berbagi tutorial mengenai cara penerapan widget
control SeekBar pada Android Studio, SeekBar merupakan turunan dari ProgressBar
yang digunakan untuk menampilkan indikasi kemajuan suatu proses, hampir sama
dengan progressBar biasanya, yang membedakan hanyalah indikasi kemajuan pada
SeekBar dapat kita geser maju atau mundur dengan cara di drag dengan jadi.
Widget ini umumya digunakan untuk mengatur volume, kecerahan,
dan juga digunakan saat memutar musik atau video, dimana user dapat mengeser
progress, maju atau mundur sesuai kehendak.
1. Sebelum
kita membuat aplikainya, terlebih dahulu kita membuat project baru, dengan
caranya kita klik “create new project”.
2. Kemudian
kita akan memilih template kosong yaitu “Empty Activity”, kemudian kita klik
next.
3. Setelah itu kita akan mengkonfigurasikan project kita, dengan caranya kita mengisi name, package name, save location, bahasa pemrogramannya, dan juga minimum API nya, disini saya menamakan namenya itu “SeekBar”, dan saya menamakan package namenya “sultanbisri.blogspot.com”, kemudian saya akan menyimpan file projeknya di “D:\2021\Semester6\ti3\Android Studio\Sultan Bisri\sultanbisri\SeekBar, nah untuk bahasa yang saya pilih ada bahasa pemrograman “Java” dengan minimum APInya itu API 19, terakhir klik tombol finish.
4. Selanjutnya
silahkan buka file “Activity_main.xml”, dan ketikkan script dibawah ini :
5.
Terakhir
jalankan/RUN emulatornya, maka akan tampil seperti gambar dibawah ini :
Tutorial
Menggunakan Komponen RatingBar
Sering kali
saat menggunakan sebuah aplikasi android kita diminta untuk memberikan ulasan/penilaian
tentang aplikasi tersebut. Nah ditutorial ini kita akan mempelajari bagaimana
cara membuat rating bar pada android studio yang menarik dengan mudah.
Rating bar merupakan salah satu widget yang digunakan untuk memberikan penilaian terhadap sebuah aplikasi. Misal saat kita menggunakan aplikasi whatsapp setelah melakukan video call atau call kita akan diminta penilaian. Biasanya menggunakan simbol bintang.
1.
Sebelum
kita membuat aplikasinya, kita akan membuat dulu projek baru, dengan caranya
kita klik “create new project”.
2. Setelah
itu kita pilih “Empty Activity” atau sering disebut template kosong.
3. Kemudian
kita akan mengkonfigurasi project kita, saya disini mengisi namenya itu “RatingBar”,
dan saya menamakan package namenya itu “sultanbisri.blogspot.com", saya
akan menyimpan project filenya di “D:\semester6\ti3\Android Studio\Sultan
Bisri\sultanbisri\RatingBar, dan disini juga saya memilih bahasa pemrogramannya
menggunakan “Java” dengan minimum APInya adalah 19, setelah itu klik finish.
4. Setelah
itu silahkan dibuka file “activity_main.xml”, kemudian silahkan ketikan script
pada gambar dibawah ini :
5. Terakhir
silahkan jalankan/RUN emulatornya, maka akan tampil seperti gambar dibawah ini
:
Tutorial
Menggunakan Komponen ScrollView
Pada materi berikut ini saya akan
membahas dasar-dasar penggunaan widget ScrollView untuk pengembangan aplikasi Android menggunakan Android
Studio. ScrollView digunakan agar konten pada layar aplikasi dapat di Scroll
secara vertikal, karena jika tidak mengguanakan ScrollView, jika konten kita
melebihi ukuran layar maka konten tersebut akan terpotong.
ScrollView sangat
penting sekali untuk pengembangan aplikasi android, hampi semua aplikasi yang
di kembangkan menggunakan ScrollView. Didalam Android Studio terdapat beberapa
jenis ScrollView, yaitu ScrollView Vertikal, HorizontalScrollView dan Nested ScrollView (ScrollView bersarang).
1. Sebelum
kita membuat aplikasinya, kita akan membuat terlebih dahulu project baru dengan
caranya kita klik “create new project”.
2.
Kemudian
kita akan membuat tempalte kosong dengan caranya kita memilih “Empty Activity”,
setelah itu klik next.
3. Selanjutnya
kita akan mengkonfigurasi project kitanya, dengan caranya saya akan kasih
namenya itu “ScrollView”, package namenya itu “sultanbisri.blogspot.com”, dan saya
akan menyimpan file projeknya di “D:\2021\semester6\ti3\Android Studio\Sultan
Bisri\sultanbisri\ScrolView, disini saya memilih bahasa pemrogramannya itu
bahasa “Java” dengan minimum APInya adalah API 19, terakhir kil tombol finish.
4.
Kemudian
silahkan buka file “activity_main.xml”, lalu ketikkan script pada foto dibawah
ini :
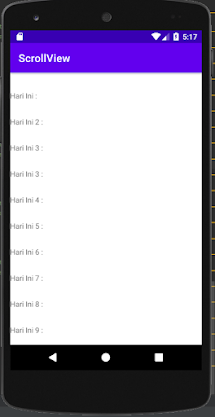
5.
Terakhir,
silahkan jalankan/RUN emulatornya, maka akant ampil seperti gambar dibawah ini
:
Tutorial Membuat Inputan Register dan Login Pada Android Studio
1. Sebelum kita membuat
aplikasinya, kita akan membuat terlebih dahulu project baru dengan caranya kita
klik “create new project”.
2.
Kemudian
kita pilih template kosong atau “Empty Activity”, setelah itu kita klik tombol
next untuk melanjutkannya.
3.
Setelah
itu kita akan mengkonfigurasikan project punya kita, seperti menambahkan name,
package name, save location, dan memilih bahasa pemrograman serta memilih minimum
API nya. Disini saya memberikan namenya itu “Input Data Register”, saya juga
mengisi package namenya itu “sultanbisri.blogspot.com”, dan saya akan menyimpan
file project punya saya di “D:\semester6\ti3\Android Studio\Sultan Bisri\sultanbisri\Input
Data Register”, saya juga disini menggunakan bahasa “Java” dengan minimum
APInya itu adalah API 19, setelah itu kita klik tombol finish.
4.
Kemudian
silahkan buka file “activity_main.xml”, dan ketikkan script pada gambar dibawh
ini :
5. Disini
saya akan membnarikan warna/color pada area tombol button untuk register dan
loginnya, cara membukanya itu silahkan buka folder “res”, kemudian buka folder “values”
dan setelah itu buka file colors.xml
6.
Selanjutnya
silahkan ketikkan script yang ada di gambar bawah ini :
7. Terakhir
silahkan jalankan/RUN emulatornya dan setelah itu ketikan datanya, maka akan
muncul seperti gambar dibawah ini.






















































0 Response to "Tugas 3 Pengenalan Komponen UI Lanjutan Pada Android Studio"
Posting Komentar